This is an extremely important and yet simple to implement SEO tip about those “w’s” you often see in a web address. This will seem basic to many people, but it is shocking how often it is misunderstood, handled incorrectly, or overlooked. If you do not have this handled correctly this could make a huge improvement in your SEO efforts.
This is not just about whether somebody can arrive at your website by typing either domain.com or www.domain.com. This is about how Google and other search engines may see it as duplicate content, because it is actually the same thing in two locations. It is also about how all of the links pointing to these duplicate versions of your website are treated, and their value split in two – thus diluted. It will not cause a penalty imposed by the search engines, but there is still a real penalty to it, all the same.
Either version of www or non-www is fine, but it is important to choose one version and funnel your efforts toward the chosen version. If your website has more high quality existing links pointing to one version, that is the right one to use! If you don’t know, be sure to check both versions with a tool like Open Site Explorer.
Don’t Let the Big “Canonicalization” Word Scare You
Relax! I will make this easy for you. The abbreviated Murnahan version is this: Canonicalization means there is just one outcome for multiple possible actions. In this case, it means telling search engines to favor the outcome of your choosing (“www.” or no “www.”).
That big and scary word, “canonicalization“, reminds me that everybody is not familiar with technical SEO (search engine optimization) issues. There are even fewer people who understand and enjoy things like web server architecture, DNS, htaccess, 301 response codes, and other geeky delights which make me excited to wake up in the morning. Yes, I truly enjoy the geeky details of how this Internet works. I hope to make this easy enough that you will enjoy it, too! Well, I will at least make it easy, and I’m even going to provide a simple tool so you can check what your website is saying to the search engines.
WWW. is a Different Domain
When you go to a website, you will find that some of them use “www.” in front of the domain name (example: www.awebguy.com), and some of them do not. It is very common that both options will take you to the same place on the Internet, or at least the same information. That still does not mean search engines see it the same way as humans.
You can skip right to the bottom of this article to read the fix for this, but I think you will benefit by first understanding what is wrong, and why you should fix it.
It is important to know that the domain name (example: awebguy.com) is the “root domain”. Anything coming before the awebguy.com, such as ftp.awebguy.com, pop.awebguy.com, smtp.awebguy.com and etcetera denotes a SUBdomain. Yes, of course, this includes www.awebguy.com, because it is a subdomain, too! An easy way to drive this home is to go to mail.google.com or to www.google.com … they are clearly different.
Now that we understand this point, let’s think of the www and non-www versions as two completely different domains. If somebody links to your website (and let’s hope they will) which one should they be linking to? Using a 301 redirect will actually reflect the correct address in the browser address bar, making it more likely that they will choose the right version when they want to link to your website. That is because before your web server even sent the page to the person visiting your website, it knew which version to send. In the event that somebody gets it wrong, a 301 redirect will tell search engines that the content they linked to is actually at the other location where it should be indexed.
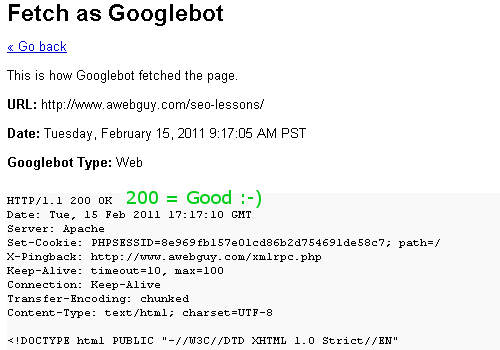
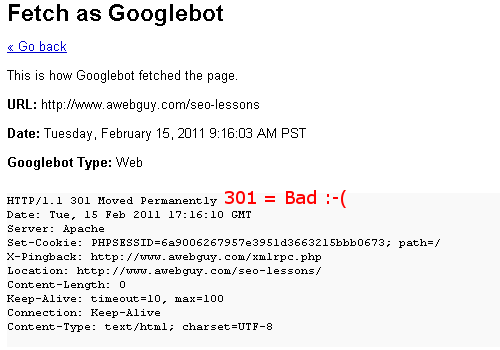
What you want to know is whether the header begins with a “HTTP/1.1 200 OK” response, or a different response such as “HTTP/1.1 301 Moved Permanently”. Only one of the versions will return the 200 OK, while the alternate version may return something else … and perhaps even something unexpected. I made this really easy to check your server’s response headers here:
An easy way to see this in action is to type my web address into a browser with either version. If you type it in without the “www”, my web server will know what you meant, and it will deliver the document (web page) at the proper address at the www subdomain – with a “200 OK” status. This will also work similarly for every page on the domain / subdomain, because I use a 301 redirect that simply redirects everything at awebguy.com to its exact equivalent representation with the correct www address.
The SEO “WWW” Fix: HTACCESS and 301 Redirect
Since many people do not configure and manage their own web servers, this is the easiest fix for most websites. If you have access to your main server configuration, use that, but this is simply not the case for most website owners. This solution uses very simple “distributed configuration files” known as “htaccess” which allow you to configure functions on a directory level.
OK, now that I drove you out of your comfort zone with some big techie language, just breathe slowly and get your heart rate back to normal. I am not going to force feed you a bunch of web programming. The fix is actually quite easy, or at least it will be easy if you pay attention. If you own a website and any of this is just too complicated, it would be like owning a car and not knowing how to put gas in it. Should that person really be driving? This is not like rebuilding your car’s transmission … it is like filling it with gas.
The “htaccess” is just a simple little text file you can create and edit with a text editor such as Notepad, SimpleText, or Vi. If you already have an existing htaccess file, you may simply edit it to include additional functions at the bottom of the existing content. Don’t be afraid of it, because it is really not very tricky. It may sound tricky when you consider all the things it can do, but it is normally just a small file with a minimal amount of text in it.
Htaccess is a configuration file that tells your server certain things to do when people ask for your web pages or other website content. It can be used for functions such as password protecting a directory, blocking selected people from accessing your website, and much more. The file name does not look like a lot of them you may see, such as hello.txt or mynameisfred.html, but don’t let that scare you. The htaccess file will begin with a dot (yes, a dot … like this one .) and the full file name is actually “.htaccess“.
You can have multiple of these “.htaccess” files within your website, but the one we are talking about is in the “root directory”. Stop! Don’t get frustrated … that just means it is right there in the same place where your home page and other files are. For example, the file http://www.awebguy.com/murnahan.pdf is in my root directory, but if it was at http://www.awebguy.com/other-directory/murnahan.pdf it would be found in the “other-directory” directory.
Within this magical .htaccess file, it will look almost just like plain old English language, and should not be overwhelmingly technical. I will use my own domain name for the examples, but you would of course want to change that to your own. Well, unless you want to redirect your website visitors to my blog, and that is fine, too. There is a lot you can do with this, but I don’t want to explode any heads with all of this technical junk. Technical junk really is like using explosives, sometimes!
I mostly want to explain how to create a 301 Permanent Redirect from either your www to non-www or from non-www to www. In order to do this, all it takes is either editing your existing htaccess file and adding the selected version below into the file, or creating a new htaccess file with the same. You can change the domain to any domain you like, but you will probably want to change it from mine.
Remember to always create a backup copy of anything you edit. If you mess it up and you want me to play a sad tune on my violin, I get paid overtime for that! 🙂
Example of a 301 Permanent Redirect of WWW to Non-WWW
This is the code to use in your htaccess file for redirecting content to the non-www version of your website.
RewriteBase /
RewriteCond % ^www.awebguy.com [NC]
RewriteRule ^(.*)$ http://awebguy.com/$1 [L,R=301]
Example of a 301 Permanent Redirect of Non-WWW to WWW
This is the code to use in your htaccess file for redirecting content to the www version of your website.
RewriteBase /
RewriteCond % ^awebguy.com [NC]
RewriteRule ^(.*)$ http://www.awebguy.com/$1 [L,R=301]
There are many other handy things you can do with this, and some examples are below. Note that each of these should be created on a single line within the htaccess file.
Example of a 301 Permanent Redirect (note the local address then a space, and then the new URL)
Example of a 302 Temporary Redirect (this is the same format as 301, but without the “Permanent”)
Example of Custom 404 (page not found)
Know Your Server’s Response Codes!
Even the difference in a slash at the end of an address makes the difference of a good “200 OK” response or a “301 Moved Permanently” or worse. You should be aware of the difference it makes.
Here are some additional resources about htaccess usage:
Comprehensive guide to .htaccess
Well, there you have it … my answer to www vs. non-www and how to fix it easily with 301 redirect using htaccess. I told you I would make it simple. I welcome your feedback!